Hi everyone,
Just a quick post on how to overwrite the styles of a selected tree item using material ui and ReactJS:
paddingTop: theme.spacing(1),
‘&[aria-selected=”true”][aria-expanded=”true”] > div:nth-of-type(1)’: {
backgroundColor: ‘red’,
}
},
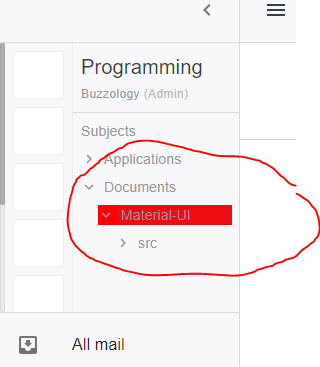
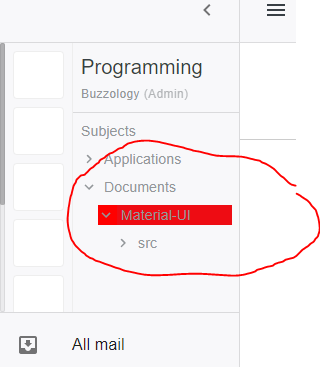
This will make the background color red for ONLY the selected item:

Cheers,
Chris